SvelteKit
Powered by Svelte
SvelteKit is an application framework powered by Svelte — build bigger apps with a smaller footprint
learn SvelteBest of both worlds
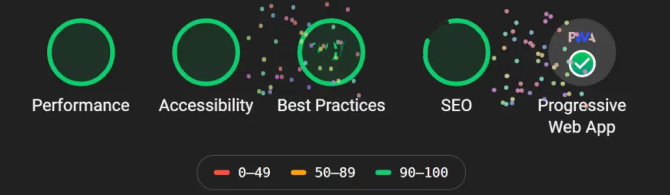
All the SEO and progressive enhancement of a server-rendered app, with the slick navigation of an SPA
read the docsBuild fast
Hit the ground running with advanced routing, server-side rendering, code-splitting, offline support and more
read the docsSvelteKit is a framework for building web applications of all sizes, with a beautiful development experience and flexible filesystem-based routing.
Unlike single-page apps, SvelteKit doesn't compromise on SEO, progressive enhancement or the initial load experience — but unlike traditional server-rendered apps, navigation is instantaneous for that app-like feel.
Try it on StackBlitz or create a project locally.
npm create svelte@latest my-app
cd my-app
npm install
npm run dev -- --openWeb development.
But fun.
Don't take our word for it, hear what our users say…"I tried it and then I wanted to teach it immediately. I wanted to share it immediately. I wanted to build more things in it."
Creator of Level Up Tutorials
SvelteKit grows with you,
whatever you're building
From your local machine
to the edge of the world
Starts fast,
Stays fast
Server-side rendering ensures your visitors aren't left staring at loading spinners.Client-side navigation makes your app feel like it's 2022.

Deploy Anywhere
SvelteKit builds instant, optimized bundles with the Svelte compiler and code-splitting.Vercel →
tsadapter from '@sveltejs/adapter-vercel';export default {kit : {adapter :adapter ()}}
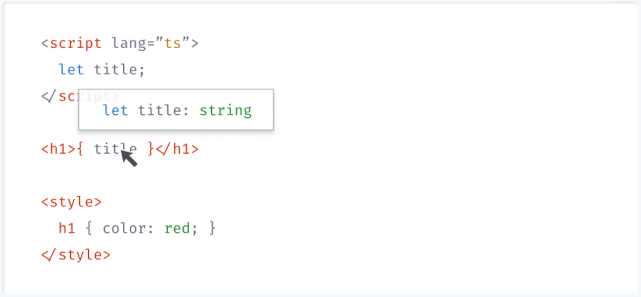
TypeScript and
IDE support
Type definitions for all APIs for first-class TypeScript support. And an official VS Code extension and community support for numerous other editors like Emacs, Vim, and Sublime Text.